
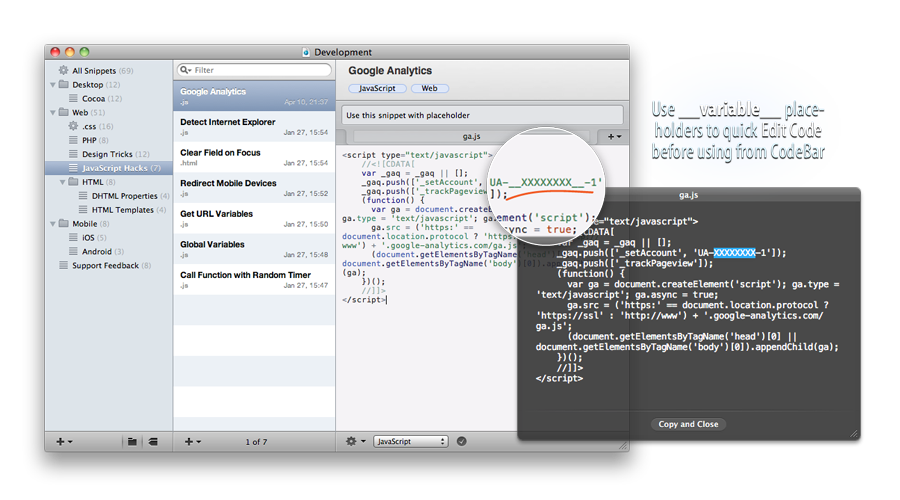
Utilizing it is as simple as clicking the link shown in the screenshot in your Admin CP, which we're not making obvious/outstanding for the moment. (aka another attempt to ask this lovely rpc to stop making me scroll sideways or zoom to use the built-in features on your forums. Coding Camp A discord community for all levels of coders. For newbies and pro’s alike This is the general home for most of us (afaik), and is probably the biggest/most active group of jcink coders on discord. So as I was updating my base skin, I thought I’d share my framework for styling Jcink pages on desktop mode for mobile. The Jcink Community Corner A great community for coding, as well as writing and general site management. The syntax highlighting is automatic, but to use the auto complete feature press control-space to see suggestions, if there are any. And I think I speak for all of us when I say it sucks.
HIGHLIGHT CODEBOX JCINK CODE
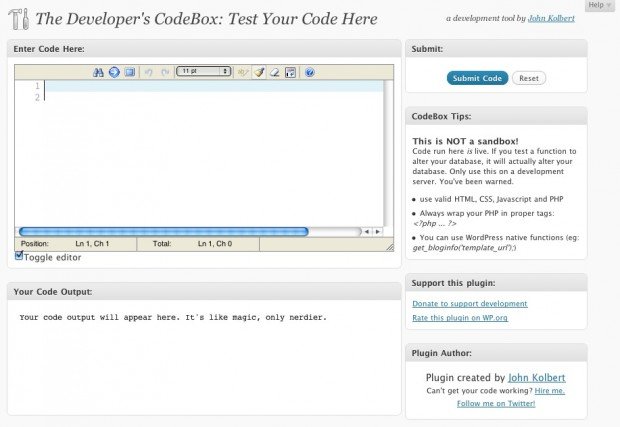
extended! Our end goal is to make it the default editor but there will always be a way to fall back to the basic textarea editor. In this one-minute tutorial, we'll show you how easy it is to use Code Box to access a key to a property.Enter your secret code on the Code Box and then pres. (not actually a script but I’m plugging it here anyway. This requires a few steps to create all the assets needed for a theme. Style jcink pages for mobile - by Sage - makes jcink’s default web view pages better to look at on mobile. So to start a theme in Jcink one must first create a theme in Jcink. If you don't want that, what you need to do is change the div to a span instead. Style tooltips - by Malihu - lets you style the tooltips (the popup titles when you hover over stuff). Whenever you use a div, it will take up 100 of the width (unless set otherwise).

We'll extend it to HTML Templates after further testing and feedback. Remove leading comma in topic description - by Em - as the title says lol. The codemirror syntax highlighting editor is available for the CSS and Board Wrappers only at this time. We invite you to give it a try and let us know what you think but please backup your CSS or wrappers before doing so just in case. While CodeMirror itself is not a beta piece of software, and is very safe and stable, our usage of it within the service is new and not widely tested. Our goal is to make this the default editor.

We use Linguist to perform language detection and to select third-party grammars for syntax highlighting. This will display the code block with syntax highlighting: Syntax highlighting changes the color and style of source code to make it easier to read.įor example, to syntax highlight Ruby code: ```ruby You can add an optional language identifier to enable syntax highlighting in your fenced code block. Colored and especially multicolored text can be hard to read due to vision, neurological, and/or processing issues.

For more information, see " About writing and formatting on GitHub." Syntax highlighting Yes, please always leave the option to remove the syntax highlighting. If you are frequently editing code snippets and tables, you may benefit from enabling a fixed-width font in all comment fields on GitHub. gitignore CODEOFCONDUCT.md LICENSE.md codebox.d.ts package-lock.json package.json readme.md tsconfig.json readme.md CodeBox Code syntax highlighting tool for Editor.

To display triple backticks in a fenced code block, wrap them inside quadruple backticks. 46b0d4e on 31 commits Failed to load latest commit information.github dist src. Tip: To preserve your formatting within a list, make sure to indent non-fenced code blocks by eight spaces.


 0 kommentar(er)
0 kommentar(er)
